网页开发调试工具
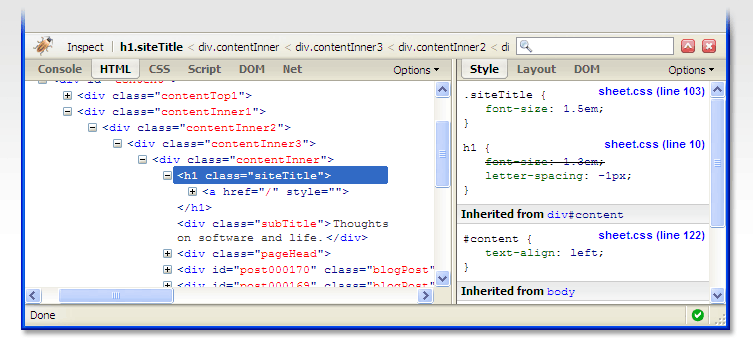
Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。

Firebug Lite是Firebug的一个子集。值得关注的是Firebug Lite支持IE、Opera和Safari这三款主流浏览器。
Firebug是 站长和博主的必备网络工具。它能对HTML页面的代码进行分析,并能对网页式样元素提供实时预览。另外,它还能对网站的性能进行测试评估,提供对诸如载入 时间等等的分析。
你可以进入Chrome扩展程序中心的Firebug页面进行下载安装Chrome版的扩展 Firebug Lite。
Firebug Lite 目前有些功能还不太完整,对CSS式样进行实时分析还不错,但Firefox版的Yslow功能却不可用。.NET 控制面板、外部代码支持以及JavaScript的Debugger等功能仍在开发中。
例如在有些网页中对CSS表样用到的@import属性,你只有手动编辑代码并在计算标签页中查看运行情况,所以目前还不能做到实时预览输出结果。

ChromeBug 是在 Chrome 浏览器下的一款网页开发调试工具,类似于 FireFox 下的 firebug 。
ChromeBug is Firebug for Chrome: XUL applications and their extensions. For example, Chromebug can be used to debug Firebug running in Firefox
Requires Firebug 1.4.
Works with Firefox 3.0+. Kinda works with Thunderbird; may work for other XUL apps
To run chromebug: firefox.exe -chromebug
Currently Inspect works reliably (if you are just a bit patient), Javascript debugging works a lot of the time. Comments welcome.
来自Antonin Hildebrand的FireQuery是一个非常简洁的帮助firebug添加jQuery支持的工具。它是在Firebug里开发jQuery的最佳伴侣。大家有兴趣可以试试,保证事半功倍!
主要功能如下:
jQuery相关语句就自然的出现在Firebug的控制台和DOM查看器里
jQuery相关数据会提前显示
jQuery元素会高亮显示
jQuerify能帮助你注入jQuery到任何页面

Page Speed最 初是Google内部使用的改进网页设计的工具——它整合在Firefox的著名插件Firebug中。当用户运行Page Speed,可以立即获得如何改进网页载入速度的建议。Page Speed能自动为用户优化图像,提供可以发布在网页上的压缩图片,它也能识别JavaScript和CSS载入问题,帮助开发者减少浏览者等待网页展示 的时间。

WebPageTest是一款非常强大的Web页面性能评测工具,最早是在AOL内部使用的,现在已经开源了。在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单。
Weinre代表We b In spector Re mote,是一种远程调试工具。举个例子,在电脑上可以即时 的更改手机上对应网页的页面元素、样式表,或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息。
{backbutton}

关注公众号『长空雪』
搬孕工 分享孕妇写真 关注我微信公众号 长空雪 “情而不色”是我公众号的风格